A while ago, I wrote the online regex tools. Cyril (@CyrilBois) came across that post and mentioned about his regex tester tool.
I think every tool should have a name; not one that just goes by its function but a nickname, if you will. So, I am going to name Cyril’s regex tool - Cyrilex. Don’t like it, don’t worry about it.
Instead of adding Cyrilex to the list, which I have already, I took the liberty to sort of review the tool. Because it has got a few cool things that I love.
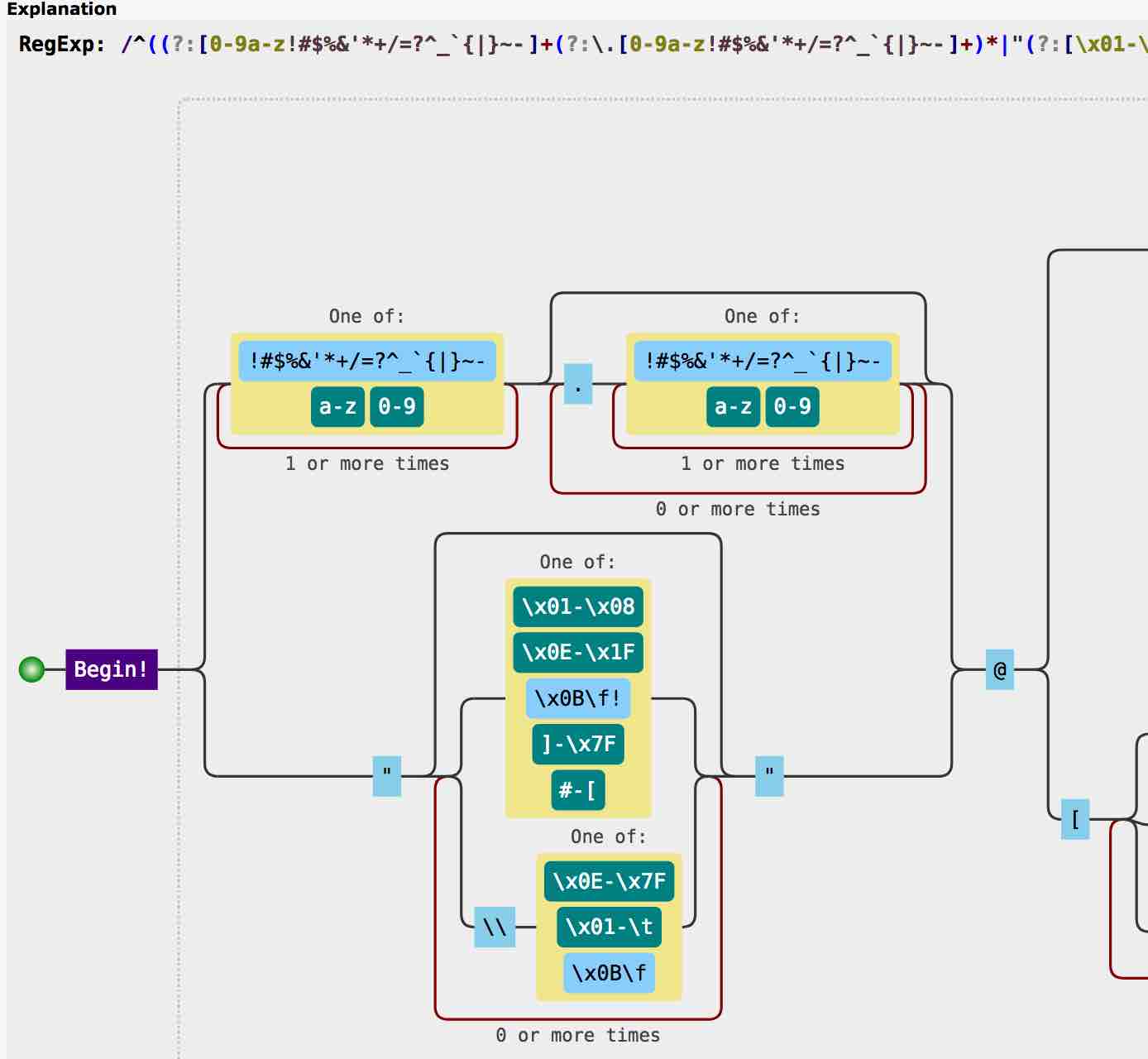
- Explanation

I guess the picture sums up what I have to say. It is freaking awesome. IIRC, I have not seen such an explanation with another tool. It is similar to the EXPLAIN on a SQL query.
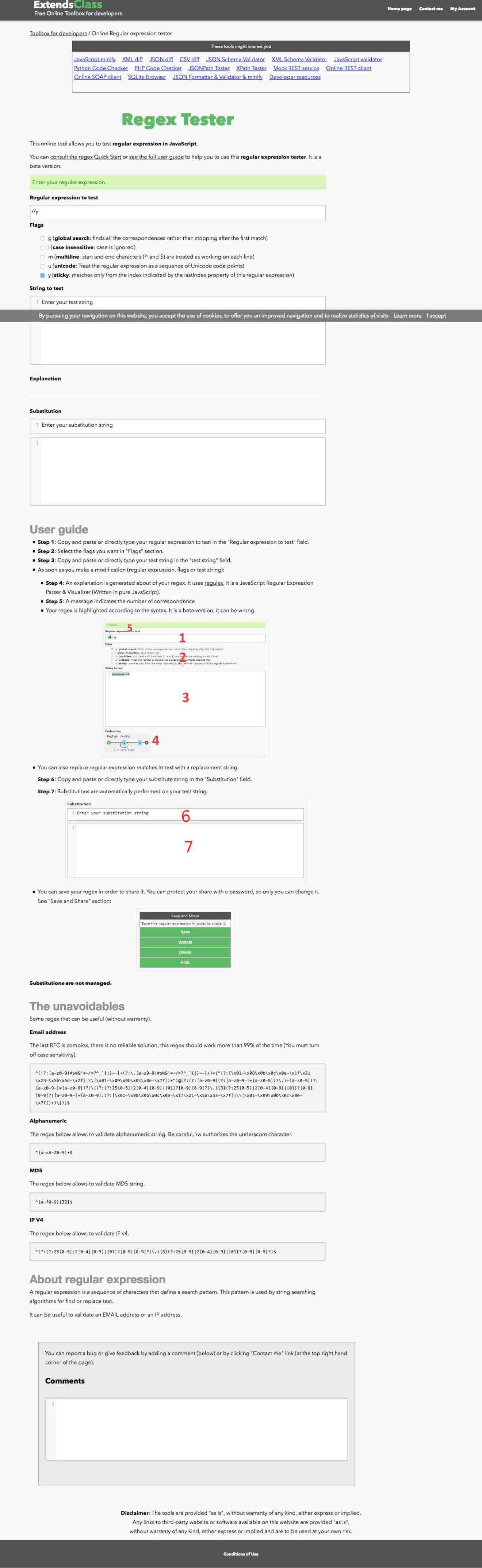
- Substitution
I have written a bit about my love for find and replace (using regex) in another post. I love it because I use it almost every hour. I use some rogue text from documents into a class or enum using mere find and replace (regex)1. IIRC I have not seen substitution in another regex tool.
-
Save and Share ❤️❤️❤️
-
Short and sweet user guide (on the same page)
-
Some common regex patterns and along with the painful truth about email regex RFC. If you have dealt with it, you know what I am talking about.
Suggestions
-
The User Guide may be replaced with a feature walkthrough overlay. You know what I am talking about. This is fancy and nice to have but will reduce the noise on the page.
-
The unavoidables may be provided as a drop down on the regex input box. Here is what I would not give up with the drop down - the text / explanation that goes with these common regexes.
With the drop down I would be able to pick one of the regexes from the list, which should then become the input in the regex input box, and voilà, the explanation refreshes. This is a great way to parse, dissect and understand the regex (email for instance).
Either way, a fat list of common used regexes would be highly useful.
-
The About section below may replaced as a tool tip for the text regular expression in
This online tool allows you to test regular expression in JavaScript; just reducing noise. -
Instead of showing the tools in the side bar (that more or less gets out of the view), it would be nice to show them at the top (kind of like a nav bar) grouped by category - JSON, XML, REST, Code Checkers etc., with individual tools under a sub-menu in each category.
I suppose there are a wide variety of CSS-only tools available to build that kind of menu (Bootstrap, Pure CSS etc.).
This suggestion in no way improves or degrades the regex tool itself. It’s aesthetic and marketing for other nifty tools.
Why the review
The reason why I took interest to explore/review Cyrilex is because I have used other tools by Cyril - JSON to CSV converter, Base64 encode/decode, URL encoder/decoder, JSON to YAML etc. I have used these tools umpteen times. I did not know Cyril or his tools or that these tools are from the same developer. Because I have them in my bookmark store and blindly click the bookmark to use the tool directly. It’s a small world that I am circling back on another tool by the same developer. That’s why this dedicated post thanking Cyril for letting us use his tools for free!
Appendix
A lame attempt at beautifying should look like this:

Here is the CSS override2 I used:
/* This is just my rote attempt. Take it with a grain of salt. */
h1, p, div, ul {
font-family: Avenir Next, monospace;
line-height: 1.7em;
}
p, div, ul {
font-size: 16px;
}
.content-right {
display: none;
}
.tools-box {
position: absolute;
top: 120px;
left: 20px;
right: 20px;
width: 70%;
}
.tools-box-content {
line-height: 1em;
}
.row-container-content-right {
margin: auto;
margin-top: 200px;
}
.tools-box .tools-box-content a {
float: left;
margin-right: 20px;
color: blue;
text-decoration: underline;
}
.container-action {
font-family: Menlo, monospace;
}